Creating an e-commerce channel
for a luxury lifestyle brand
E-COMMERCE REDESIGN . USABILITY TESTING

CONTEXT
Beretta Gallery is a luxury brand specializing in fine sporting apparel, accessories, and firearms. The project aimed to transform its website from a static product catalog into a fully functional e-commerce platform, enabling direct purchases. The scope included improving navigation, product discovery, and the shopping experience.
The redesign was part of Beretta Gallery’s larger brand-building project. This case study focuses on the website redesign phase, aimed at creating a new e-commerce channel for users to buy products online.
The redesign was part of Beretta Gallery’s larger brand-building project. This case study focuses on the website redesign phase, aimed at creating a new e-commerce channel for users to buy products online.
MY ROLE
I led the redesign– created prototypes on Figma, and contributed to usability testing by analyzing heatmaps and user feedback.
TEAM
UX designer, SEO expert, front-end and backend developers, e-commerce manager, UX writer
COMPANY
Beretta Gallery USA (BGUSA)
Impact Created
60% Increase in Site Traffic
due to a refined luxury design, cleaner layout, and improved user experience.
3X Growth in Online Sales
from better e-commerce experience and clearer product organization.
PROBLEM SPACE & GOALS
Beretta Gallery USA (BGUSA) initially had a marketing website that served as a product catalog, relying mainly on offline sales. To expand customer reach and enhance customer engagement, they launched an e-commerce channel, allowing users to browse and buy products online.
BGUSA’s main user persona is a luxury outdoor enthusiast looking to buy high-quality, stylish, and functional products online. However, the current user journey limits users from making an online purchase.

The project goal is to create an e-commerce channel for Beretta Gallery, making it easy for users to buy products. The aim is to streamline the buying process by reducing the product discovery time to under 30 seconds, and reduce bounce rates.
DESIGN PROCESS
The project had four key moments that helped bring Beretta Gallery’s brand to life online– reimagining the hero section, redefining site navigation, improving product discovery, and enhancing the purchase experience.
The site was redesigned with high-quality images and a cohesive look to match Beretta Gallery's luxury brand.
VISIT LIVE WEBSITEKey Moment 1: Reimagining the Hero Section
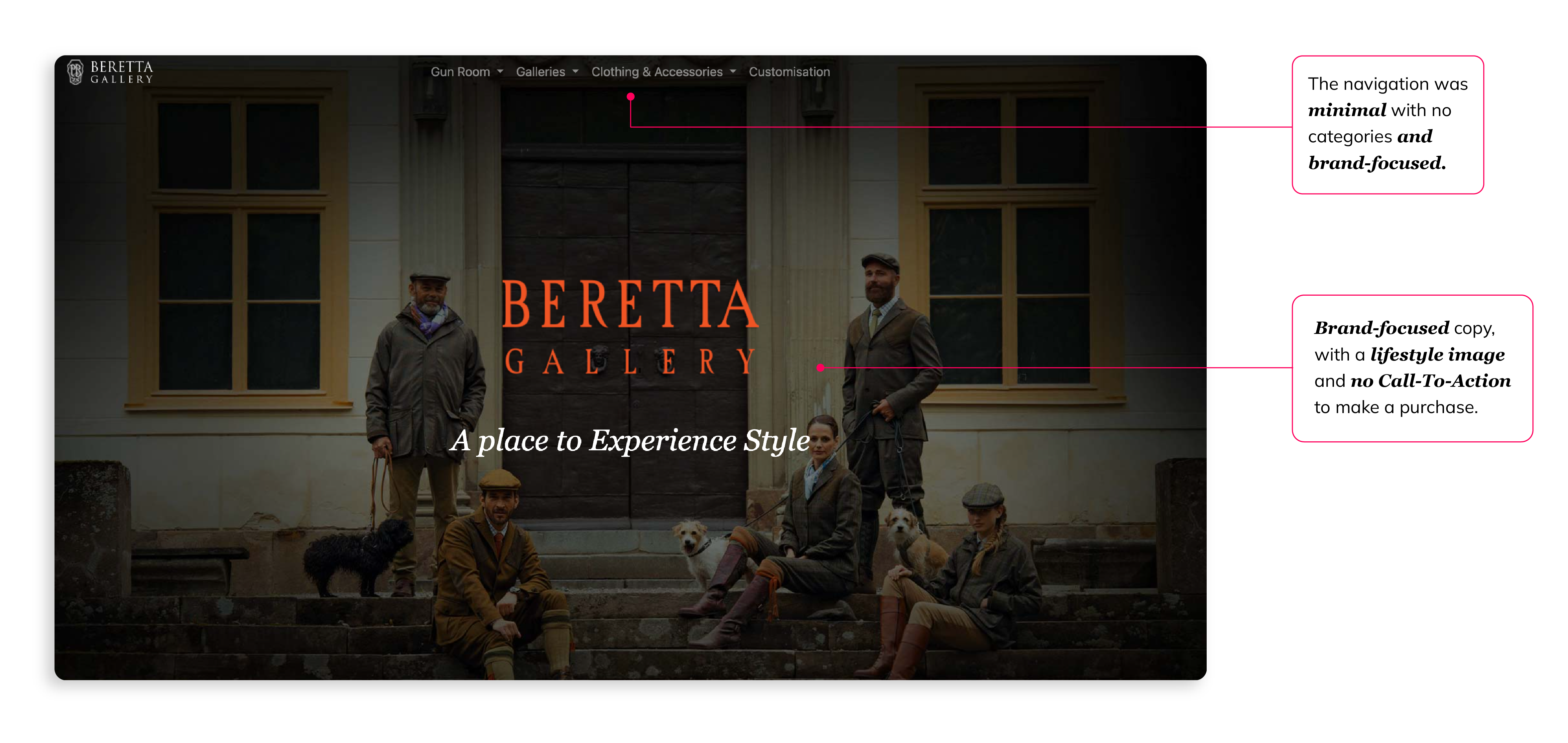
The old hero section focused on lifestyle imagery but lacked clear direction for shopping, leaving users unsure of what to do next. Without a strong product focus or call-to-action, many visitors left the site without engaging further. The redesign put products front and center, using high-quality visuals and a clear Call-To-Action, making it easy for users to explore and buy.
Old Hero Section

New Hero Section

Key Moment 2: Redefining the Site Navigation
The old navigation was cluttered and unclear, making it hard for users to find what they needed. Categories were mixed and unstructured, requiring multiple clicks to reach products. The new mega menu streamlined navigation, offering clear product categories, visual cues, and better organization, allowing users to browse effortlessly.
Old Navigation

New Navigation

Key Moment 3: Improving Product Discovery
The product listing page felt inefficient, with limited images and extra steps before seeing product details. Users struggled to quickly compare products or decide on a purchase. The redesigned layout improved product visibility, filters, and direct purchase options, making shopping faster.
Old PRODUCT DISPLAY PAGE

New PRODUCT DISPLAY PAGE

Key Moment 4: Enhancing the Purchase Experience
The old product details page was cluttered and difficult to scan, with too much text, technical product names, and no clear purchase option. The "Make Enquiry" button added extra steps, making it harder for users to buy. The redesign introduced a clear product hierarchy, structured descriptions, and direct "Buy Now" and "Add to Cart" buttons for easy purchasing.
Old PRODUCT DETAILS PAGE

New PRODUCT DETAILS PAGE

USABILITY TESTING
Usability testing was a team effort with many moving parts—setting up heatmaps in Hotjar, tracking session recordings, analyzing data, iterating designs, and running A/B tests to compare user behavior. My role was to analyze findings, refine designs, and make decisions based on how users interacted with the site. This process gave me valuable insights into website visitor behavior and how design impacts engagement.
Now, the framework for Beretta Gallery is established, yet the layout remains dynamic, changing based on new content for different seasons and product launches. Testing is an ongoing process to understand how users adapt to the design and to determine what works best.
Now, the framework for Beretta Gallery is established, yet the layout remains dynamic, changing based on new content for different seasons and product launches. Testing is an ongoing process to understand how users adapt to the design and to determine what works best.
This project is under an NDA, hence usability testing metrics such as the heatmaps cannot be shared. Below are some key insights and the design decisions made based on our findings.
Heatmap Analysis
The team conducted heatmap analysis using Hotjar to test the new design, and I contributed by analyzing the findings and iterating the designs. Some insights I found interesting–
The hero section needed better visual hierarchy and CTA prominence, leading us to adjust its placement and styling.
Users could easily navigate the mega menu as expected, finding categories faster with minimal drop-offs.
Users expectations with interactivity of certain components were not matching with our design, and hence we had to adjust the interaction to improve accessibility and ease of use.
A/B Testing
We conducted A/B tests with multiple design variations to see what worked best. The results helped me take data-driven decisions and iterate the designs. Some things we tested, and I learned–
We tested different placements for the product category carousel, and moved it based on engagement to make browsing easier.
We tested different announcement bar messaging, balancing promotions and product details. Users responded better to product-focused content, aligning with the luxury audience.
We experimented with different product display orders and found that highlighting premium items improved engagement, leading us to adjust the layout accordingly.
REFLECTIONS
Designing for User Behavior
This project was full of learnings about how users interact with digital experiences. Understanding what draws attention, what gets ignored, and how users navigate helped shape a more intuitive design.
The Impact of Small Changes
Even minor adjustments in layout, content hierarchy, and interactions made a noticeable difference. This project reinforced the importance of continuous iteration and testing to refine the user experience.